Cute Website Design Tips
Cute Websites: 5 Tips To Ensure Your Site Has
"The Cute Factor"
Are you designing a website for a daycare center, ice cream shop, children's clothing store or dog grooming business? Have you been looking for ways to make sure your site has that extra "cute" factor and makes a lasting impression on future customers? Look no further! With these 5 tips, you'll be able to ensure that all the amazing details of your website come together in one delicate package that is bound to get some oohs and aahs. Whether you're looking for animation, graphics or something more subtle, this post will help make sure your site has an undeniable cuteness appeal. So don't wait - let's dive into all the elements you need to create the cutest website with plenty of personality and charm!
5 Tips On How To Make A Cute Website Design:
- Design a fun/cute logo
- Include bright and engaging colors
- Incorporate fun visual elements (photos, videos etc.)
- Choose the right font
- Don't over do it; keep the layout simple, but make sure your cute elements POP
1. Design a fun/cute logo
Have you ever been scrolling the web and saw a logo that instantly made you smile? Your logo is the first thing potential customers see, so when creating a cute website, you want to make sure your logo screams cuteness! Make sure it's beautifully designed and jumps off the web page with positive vibes. Remember first impressions are everything, and you want your logo to stand out from all the other competition. It should be something that will truly make your customers happy.
A great logo should:
- Be attention grabbing
- Be memorable
- Be classic/timeless
- Work well both large and small (scalability)
- Embody your brand
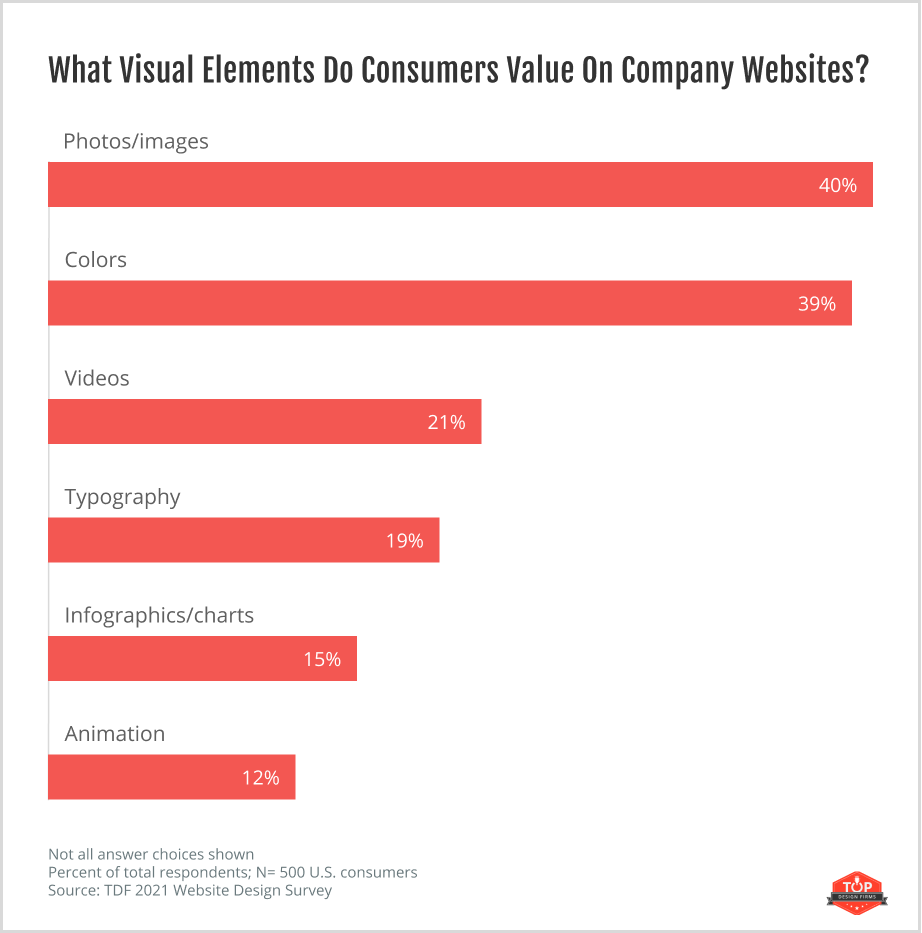
In order to get a better understanding of the importance of a company's logo let's take a look at some stats:
- Logos are the most recognizable brand identifiers at 75%, followed by visual style (60%), brand color (45%), and unique voice (25%)
- Conversely, 60% of consumers avoid brands that have odd, unattractive, or unappealing logos, regardless if they received good reviews
Who doesn't love beautifully designed logos?
The iconic logos above show a keen understanding of how bright colors and unique fonts can create an unforgettable company. They are classic yet have that extra something special that sets them apart from the competition. When designing your logo, make sure you include the colors of your brand in a way that stands out yet still feels true to your voice. With some healthy experimentation, you'll be sure to come up with something that really pops!
2. Include Bright and Engaging Colors
Color is such an integral part of our lives that it may feel like a secondary thought when considering website design. But in reality, the colors used in a site's color scheme play an important role in helping set the tone and create strong user engagement.
Designing a site with bright and engaging colors can have an effective and fun impact on your audience. Think about using bold shades and vibrant tints to really make your content stand out – you can even create a more inviting atmosphere with different backgrounds and color contrast in text. Get creative with your color palette – you can even combine different colors together to create something truly unique while still keeping it aesthetically pleasing. A website designed with attractive colors is sure to grab people's attention and keep them engaged.
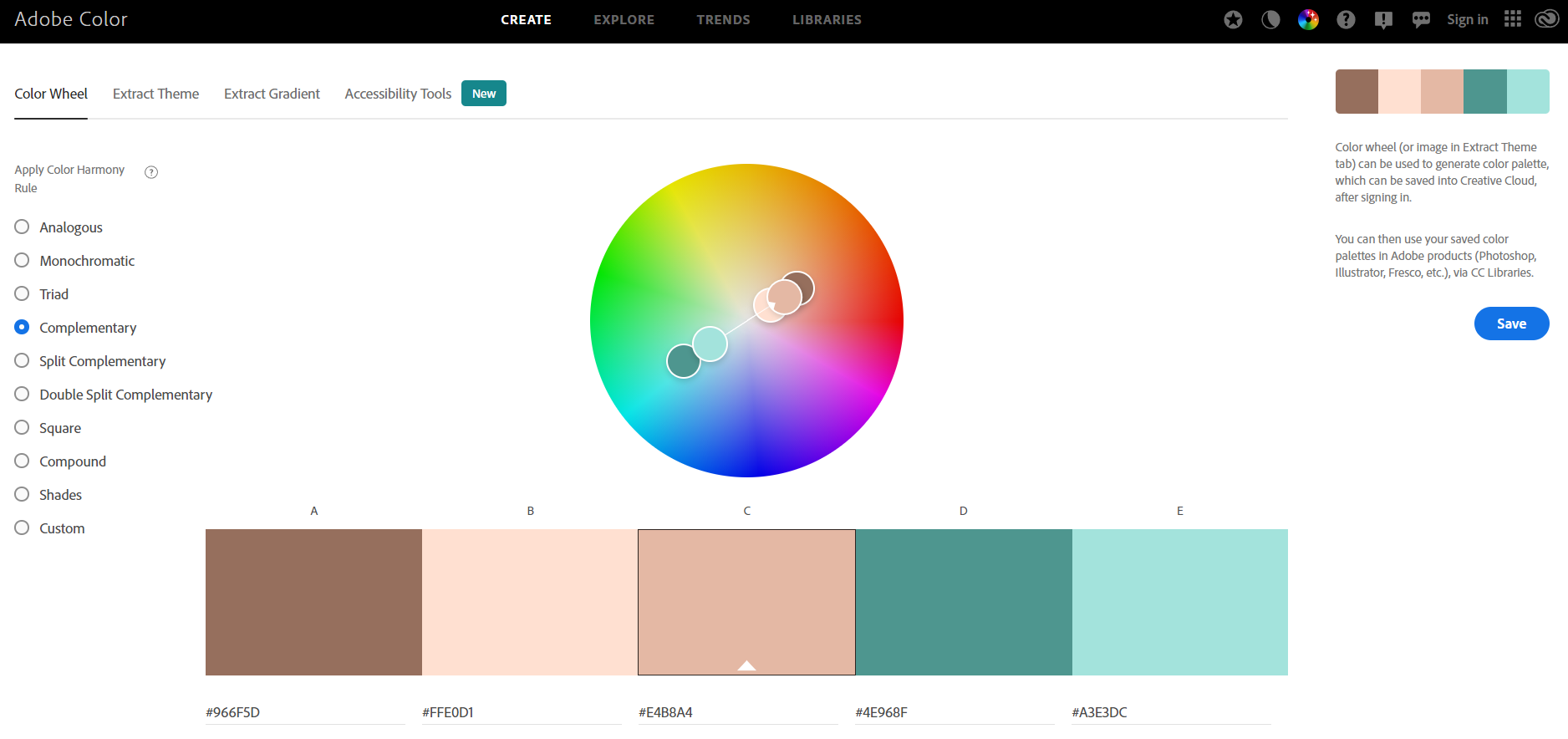
When deciding on colors for your website you can utilize some great tools to discover what colors work well together. Adobe Color is an excellent resource to use to create your color palette. It allows you to play around with different color combinations to help make sure your site gives off that cute vibe you're going for! Best practice shoot for at least three colors.
- Help make your design more recognizable
- The human brain reacts automatically to bright and bold colors – use them to your advantage when creating your amazing site design.
- To keep consistency, it is recommended to use the same color scheme across a company's website and mobile app.
- Using bright colors in designs increases the chances that the design will stand out from your competition.
2. Help increase readability on your site
- Bright colors catch visitors’ eyes, so having your company name or slogan easy to read is important.
- Bold and bright colored backgrounds can increase the visibility and readability.
- To make the letters pop in your site’s typography a bright color is key.
3. Help set the vibe of your site and influence the visitor’s mood
- Colors have emotional energy that sets the tone for anyone who looks at them.
- Every color has its own unique meaning that helps provoke the right energy.
- Use bright colors wisely to create the right mood for your viewers.
4. Help in creating a trendy/modern website
- Bright colors are considered to be trendy and modern. If you are looking for more tips about modern websites , check out our blog about how a modern website can help grow your business.
- Bigger corporations have been hopping on the bright color trend recently.
- Bright colors have been popular in home décor, architecture and fashion design for decades.
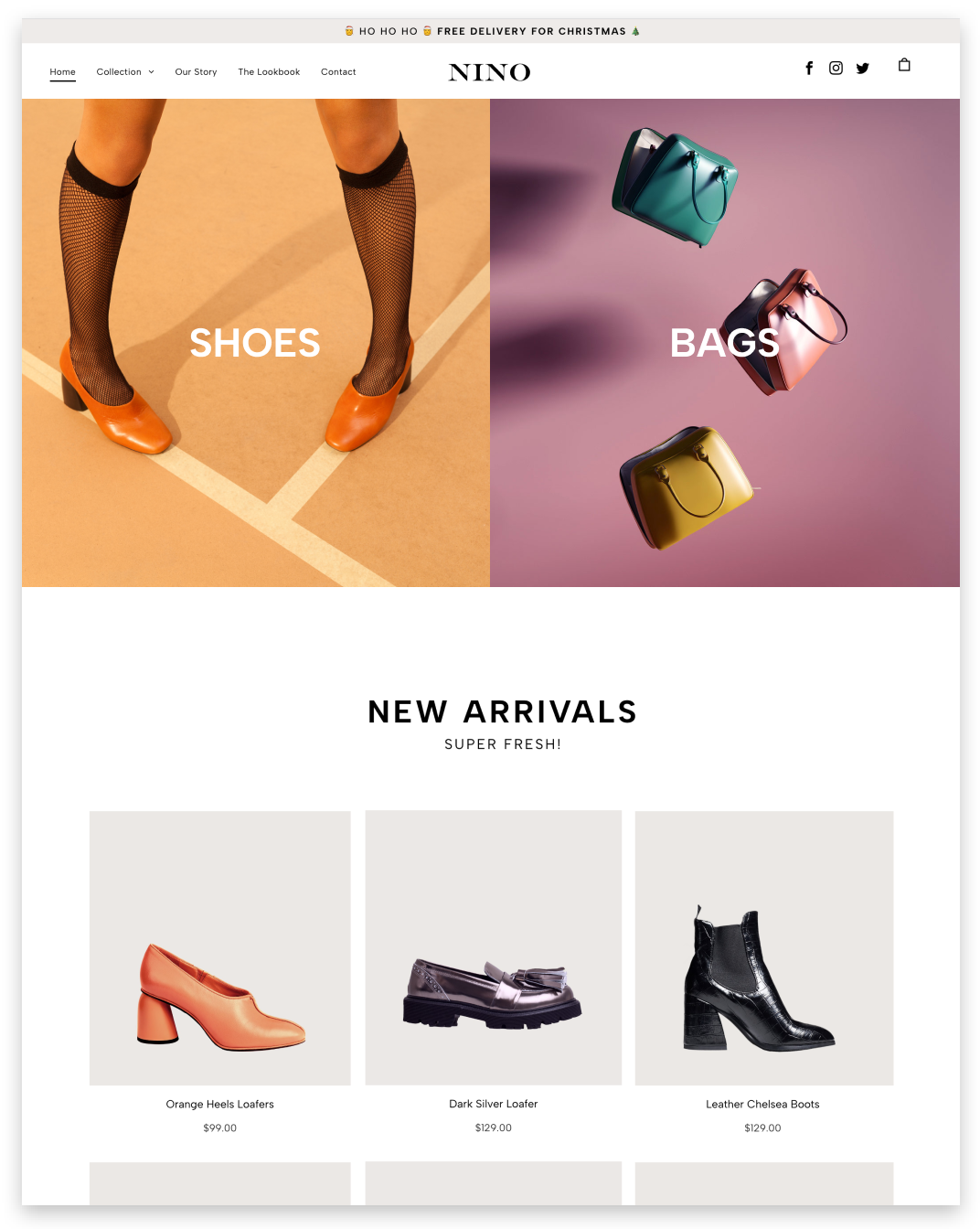
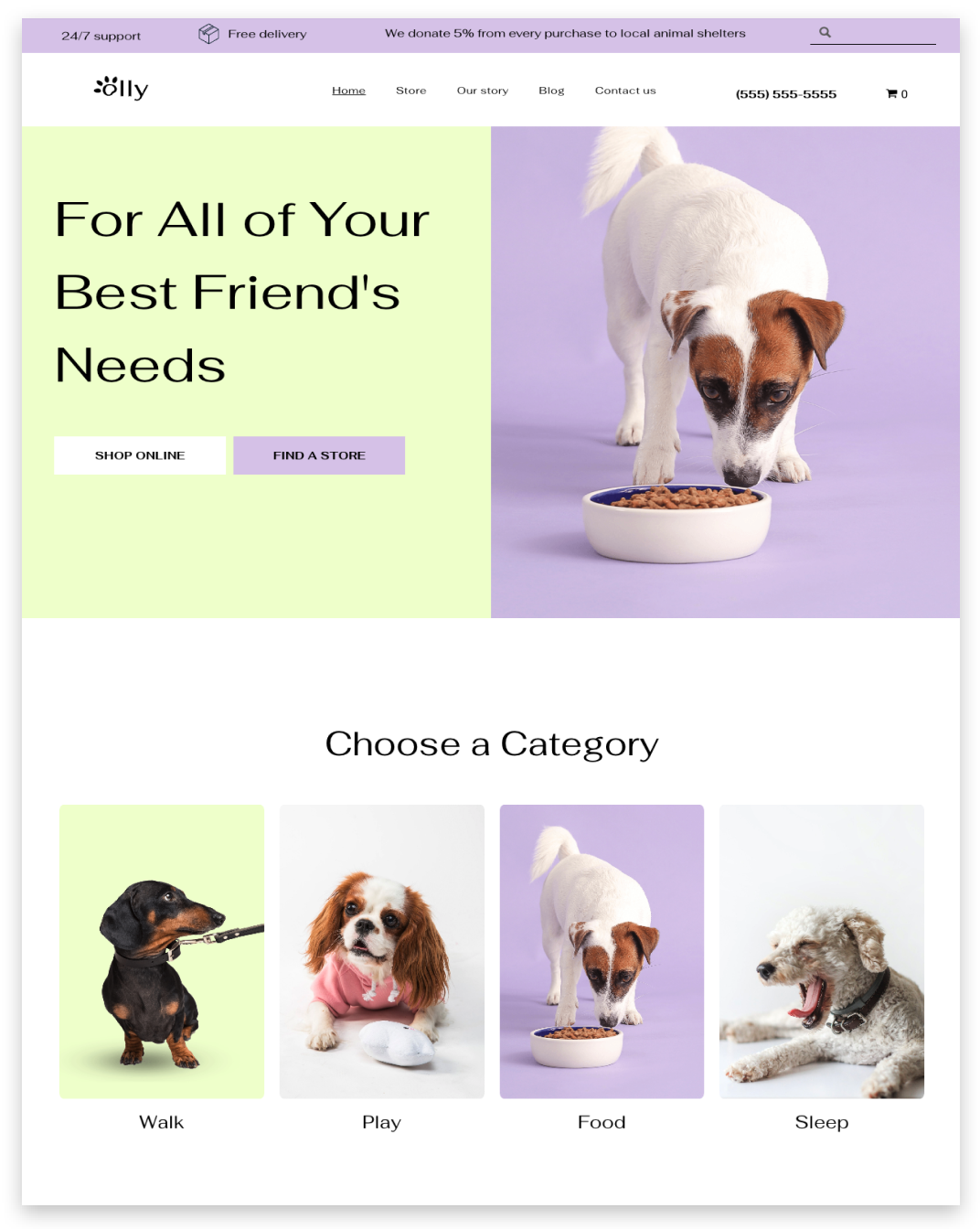
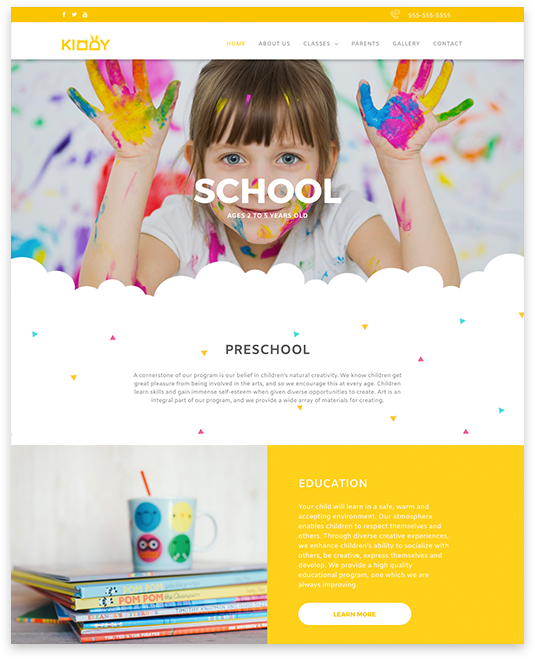
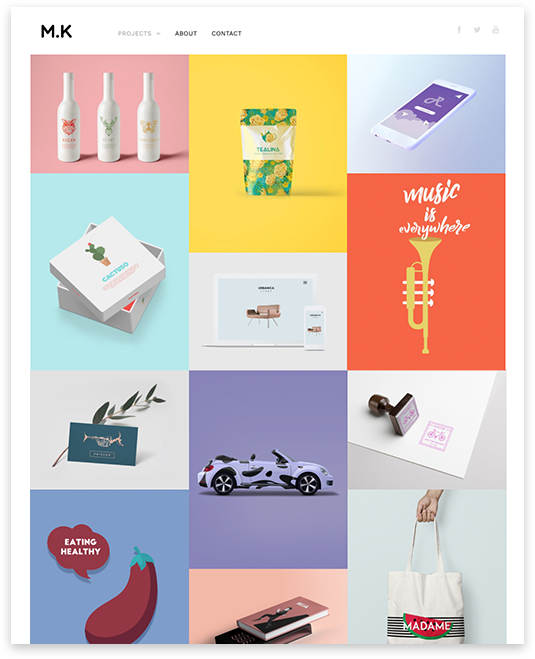
Get ideas from these great templates showing the use of bright colors:
Adding just the right colors to your site can make a vast difference in how appealing it appears. Instead of just slapping whatever colors you find onto it, why not take some more time to explore what color combinations can set the perfect atmosphere for your content? With the proper usage of colors, big brands like Nike and Coca Cola are able to tap into certain behaviors without saying a word. Why not branch out and see what creative combinations work best with yours? The effort is totally worth it!
3. Incorporate Fun Visual Elements (photos, video etc.)
People don't want to just read about something when they can look at it - visuals are a powerful tool for any website, and as we all know, a picture is worth a thousand words! Whether you are selling a product or displaying information in an informative way, adding images, videos and other visual elements can really draw people in. Not only do they make your webpages more interesting, they also retain the attention of viewers far more than text alone. It's essential to have fresh, engaging visual content on your site if you want to maintain its popularity and keep captive any potential customers.
- Visual elements can help get your vision across faster than text alone
- Graphics are used to improve the look, feel, & the general aesthetic of a webpage while keeping users engaged.
- All graphics used on a site must be consistent with the company and their business goals; cute website = cute visuals.
- Visuals provide more detailed information than words and can be delivered in a timely manner.
2. Videos increase engagement
- Videos help improve your ranking on Google’s search engine results, making it easier for people to find you on the web.
- You can cover many topics in videos e.g. client testimonials, product demos or description of services you provide.
- Including videos on your site can also help lower the bounce rate and increase the amount of time viewers spend on your page.
3. Multimedia helps to enhance your audience’s user experience
- People are turned off by a wall of plain text.
- Using visuals to help navigate your visitors throughout your website is important.
- Don’t overdo it with the visuals–make sure you have a nice balance of white space, text and visuals so the viewers don’t get overwhelmed.
A cute website doesn't have to be fancy or complicated. In fact, it can be as easy - and adorable - as adding some tasteful visuals. When it comes to giving your site visitors what they're looking for, using cool graphics can help you deliver the right message quickly and easily. Not only do photos or videos convey information faster, they also make your website more engaging and interactive, improving the overall user experience. Better yet, when done well, visual elements can really make the difference between a successful or unsuccessful site. That being said, quality should always be maintained in all the media you incorporate into your page — low-grade (or worse — irrelevant!) content won't keep your visitors engaged! So use visuals wisely and with care and you’ll soon find yourself watching your traffic numbers soar high!
4. Choose The Right Font
Choosing the right font for your site can be an exhilarating experience, but one you need to give some extra thought to. Your font choice will determine the personality of your online presence and should capture the essence of your brand. With an abundance of styles available, it can be hard to choose the one that really tells viewers who you are and what they can expect from your site. So take a deep breath and have some fun exploring sans serifs, scripts, blackletters - you name it! If done well, you'll have a stunning website design with the perfect typeface for a memorable online presence.
Why having the right font is so important:
- It conveys the tone of the website
- If your content is serious you want to choose fonts that are simple and professional. If your content is exciting, a more playful font is appropriate.
2. It establishes content hierarchy
- In order to differentiate the importance of specific text you can use different font types and font sizes. This will help your viewers know what to pay the most attention to.
3. It creates consistency
- Using the same font and same typography throughout the whole website helps create a harmonious design – which helps keep it pleasing to the eye. Best practice, no more than three fonts.

There are many sites out there where you can find some cute fonts to use on your own site. Here are some examples of playful fonts you could choose from:

Source: Font Space
Designing an exciting website doesn't mean going crazy with different fonts - in fact, it's just the opposite! Keeping most of your content within a classic font family such as sans serif will make the playful fonts you do incorporate more eye-catching. Plus, this ensures that your readers have an enjoyable yet comfortable experience within your site. Just sprinkle in a unique font on small areas like logos and visuals - the impact will be huge! Remember, less is more; so resist the urge to overload with too many typefaces but have fun and play around with it!
5. Don't Over Do It; Keep The Layout Simple, But Make Sure Your Cute Elements POP
It can be so exciting as you’re designing your site, with opportunities to make it as creative and visually appealing as possible. With every new element added, it's a fun surprise that brings a fresh bit of life to the page. But wait! You don't want to get carried away--overcrowding your website's pages with too many elements will have the opposite effect, leaving your site feeling cluttered or wildly overwhelming. You can keep it simple and still make sure those cute elements really stand out to your viewers. Do yourself a favor and steadily add visual interest while maintaining some neatness and order on each page; this way, you'll be able to create a site that looks just right.
Remember the four previous tips we talked about?
- designing a cute/fun logo
- including bright & engaging colors
- incorporating fun visuals
- choosing the right font
Well, in order to make the best site possible, its important not to overdo any of these steps in your design.
Your logo should be classic with a touch of cute. You want to use bright colors, but find colors that compliment each other. Include pictures and videos that help tell your story without overwhelming your audience. And finally, choose the best font and typography that helps your content stand out, but keep in mind not to have too many fonts or else your pages begin to look messy.
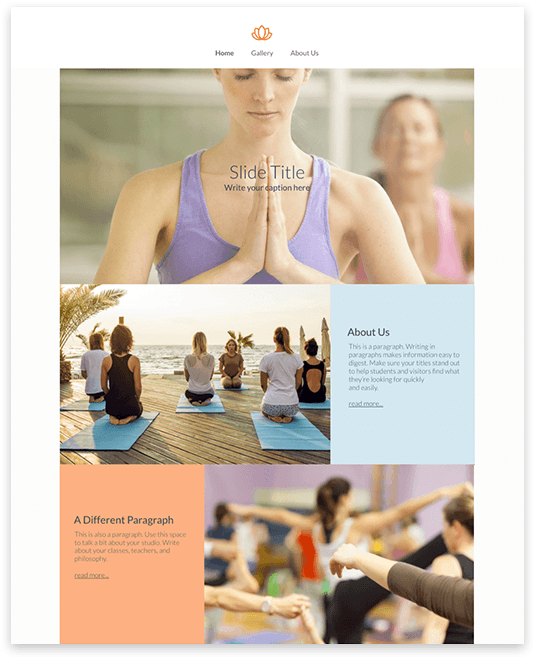
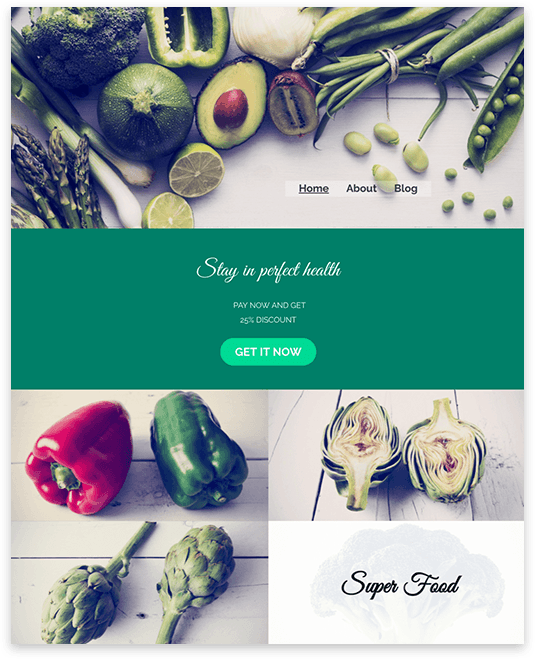
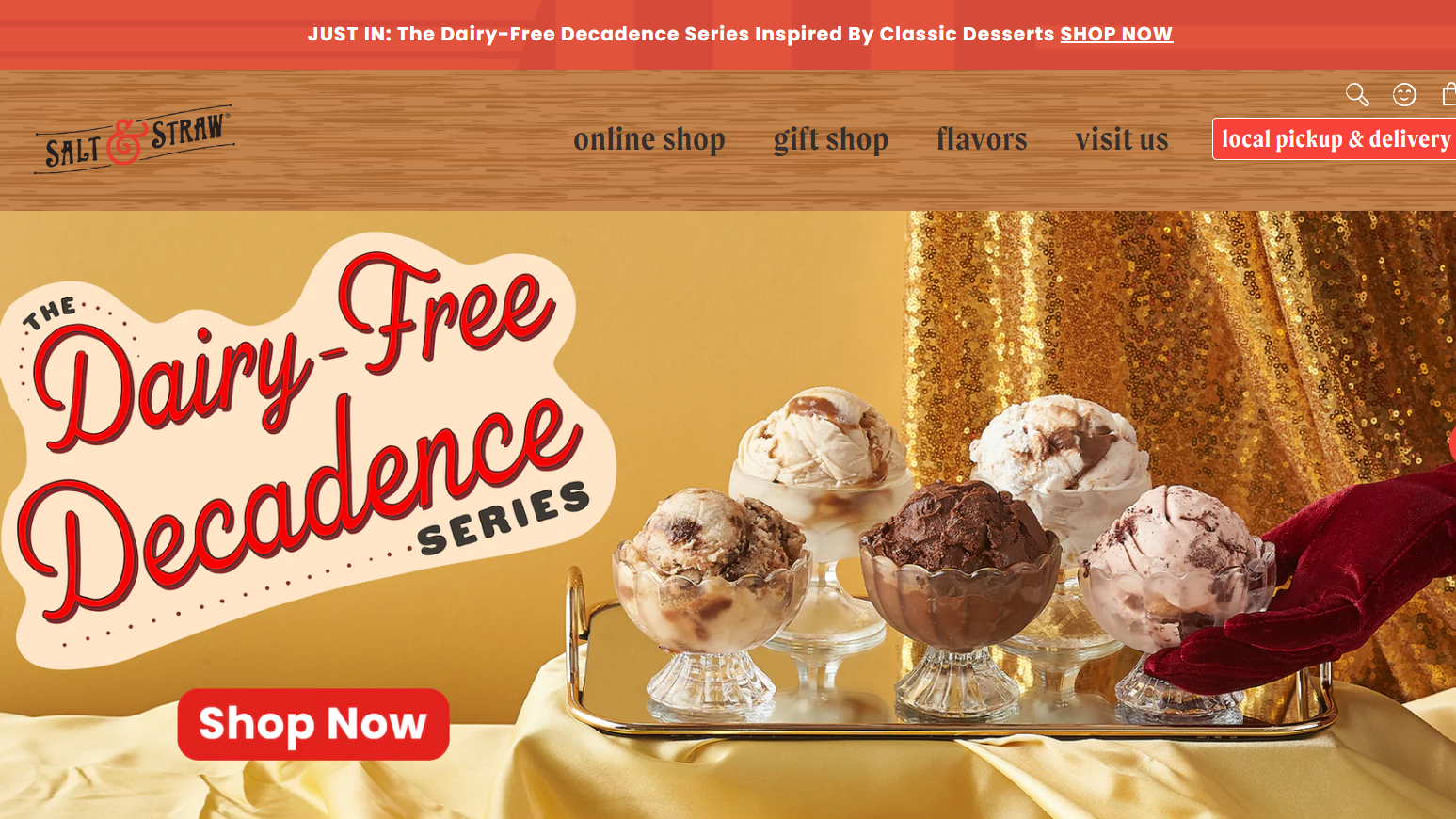
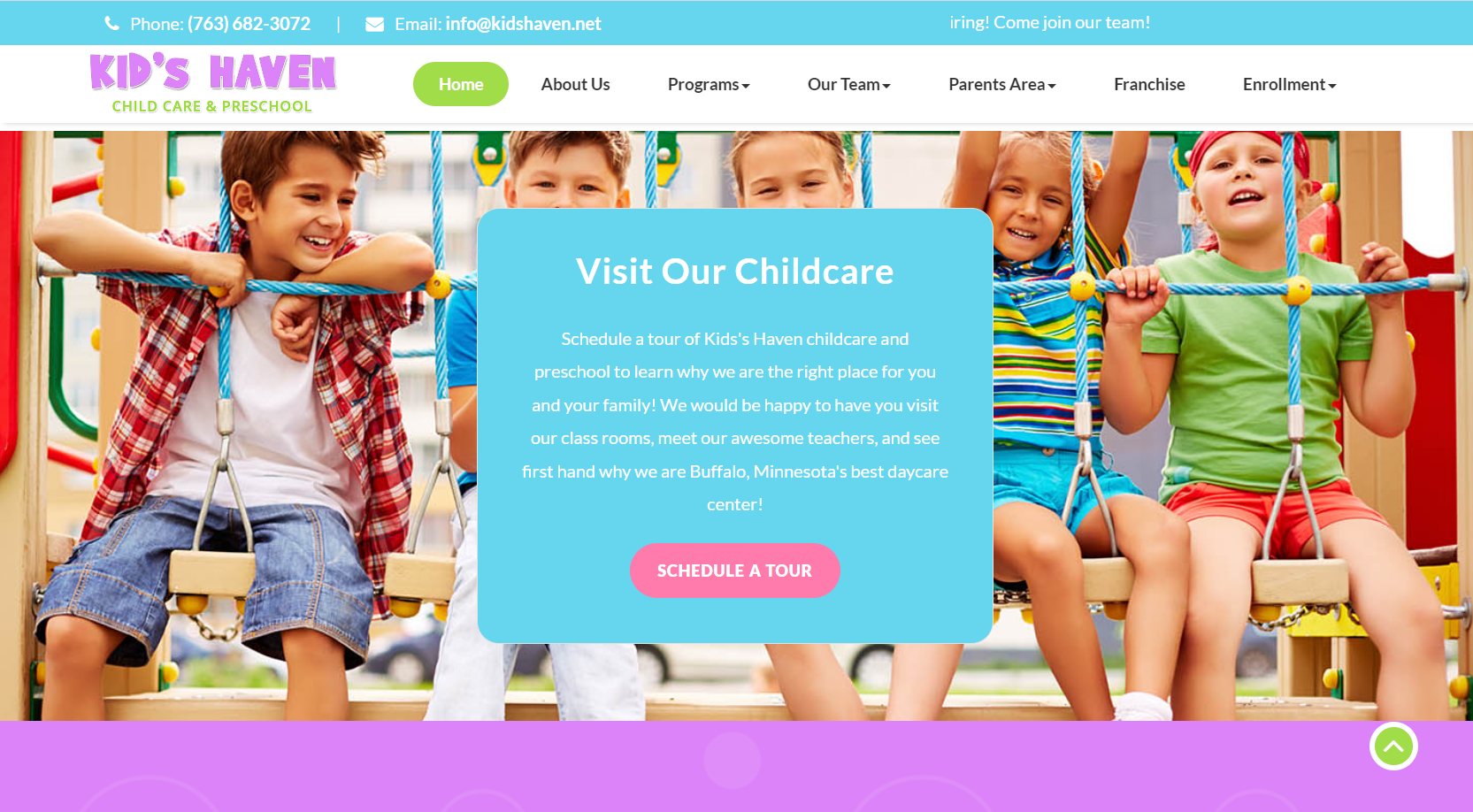
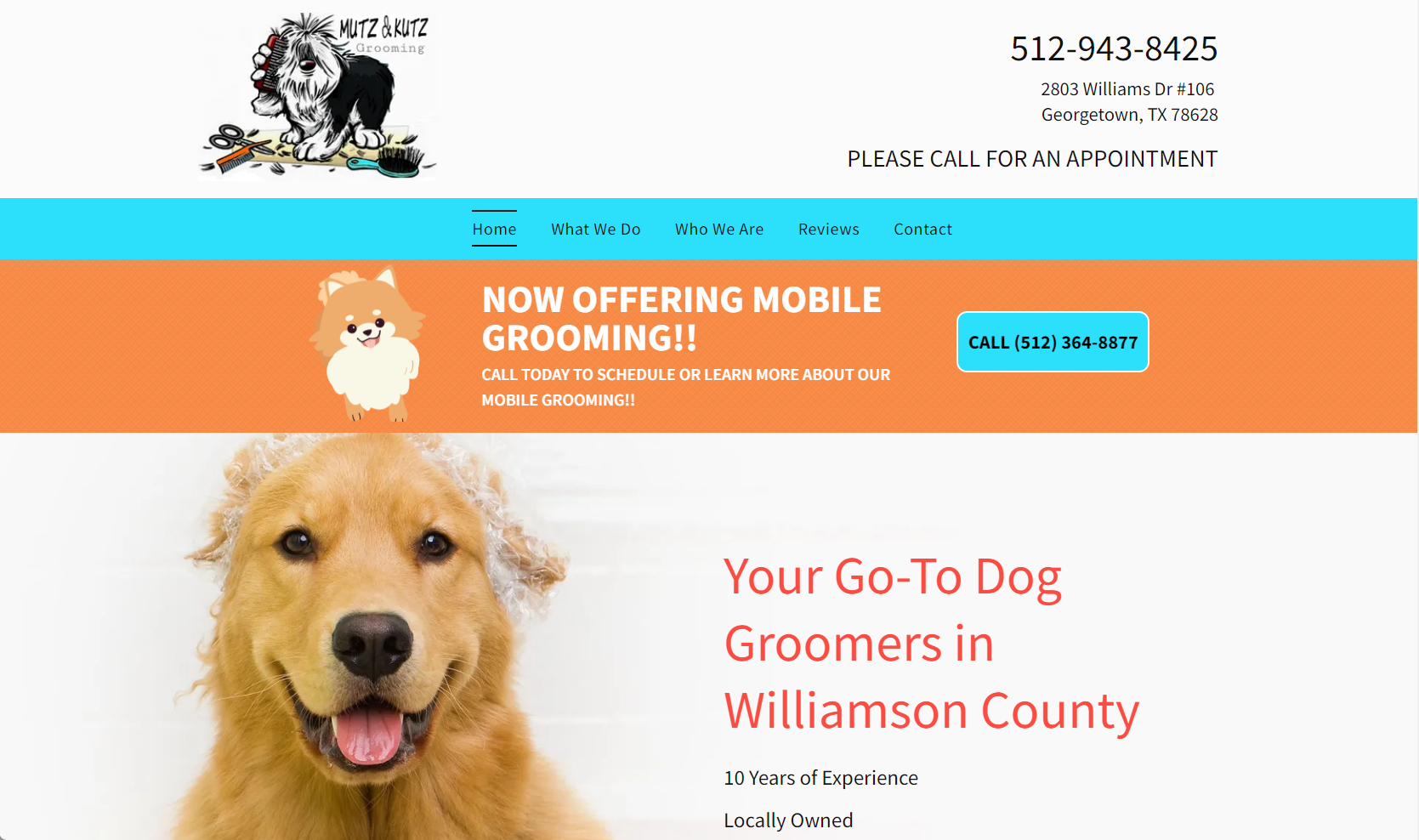
Let's take a look at some amazing websites we think have just the right amount of cute factor:
Click the picture to check out the whole site
Conclusion
Creating a cute website can help your business stand out and attract more attention from your target audience. By following the tips above, you can create a visually appealing site that will make users want to stay on your page longer and learn more about what you have to offer. From designing a playful logo, to choosing the perfect font, there are many ways to add some cuteness into your web design. If you need help with the design process, our team at SAASY CLOUD would be happy to assist you. We specialize in designing really cool looking websites that are both functional and stylish.
Do you think we missed anything? We would love to hear your feedback or if you have any examples of cute website designs we would love to see them. We appreciate your input!
About The Author
Amanda Deering is a Co Founder of SAASY CLOUD and website designer/content creator. Connect with her on LinkedIn!
Share